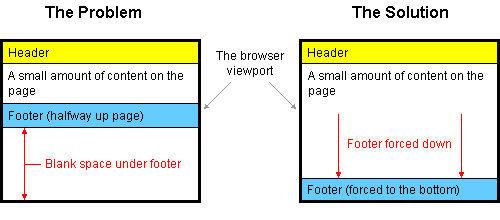
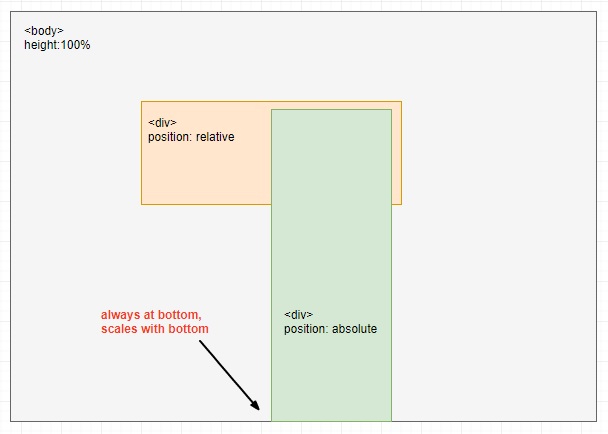
Div position relative bottom








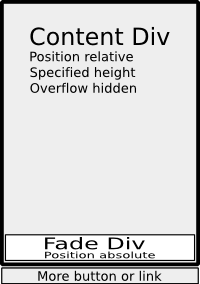
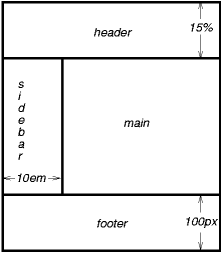
If you need a variable height footer that will appear at the bottom of the container { width: px; position: relative; padding-bottom: 50px; }.

Fails gracefully on older browsers



Hi guys Bobbie Age: 24. Hello are you naughty boys this is Gemini the one in charge him and I I specialize in couples and Sex Therapy as well as kinky massages fetishes role playing and many other things just ask about the many services I offer and let's have a good time no AA clients please and must have three references and be on or be on other sitesWith me romance , sensuality and erotic delights are guaranteed????????Im curious about your phantasies and ideas and




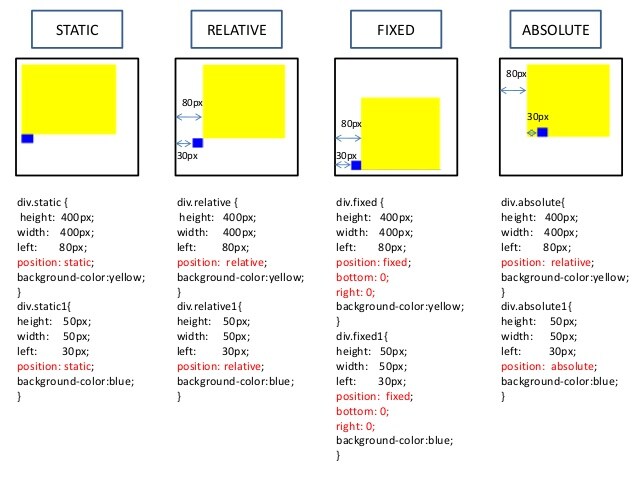
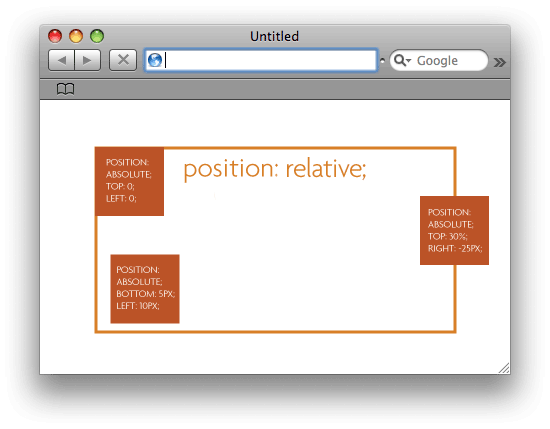
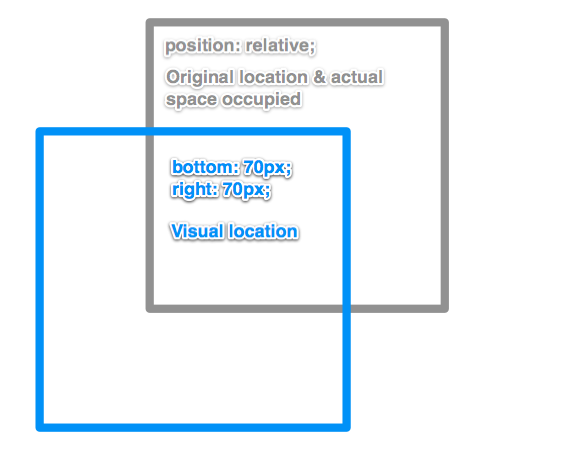
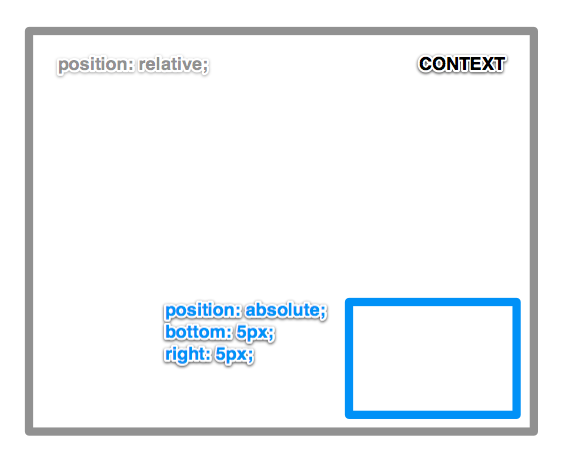
Static positioned elements are not affected by the top, bottom, left, and right An element with position: relative; is positioned relative to its normal position.




Description:This can look bad, particularly on a large screen. Web designers are often asked to push footers down to the bottom of the viewport, but it's not immediately obvious how this can be done. When I first ditched tables for pure CSS layouts I tried to make the footer stay at the bottom but I just couldn't do it.
Views: 1363
Date: 2018-11-10
Favorited: 3



































User Comments 2
Post a comment
Comment: